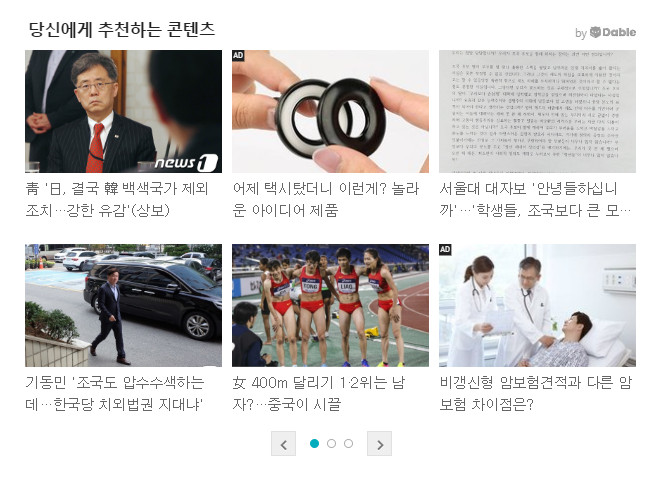
이번에는 애드센스 컨텐츠가 일치하는 광고를 삽입해볼려고 합니다.

다른 블로그나 뉴스 하단에 위 처럼 사이트의 컨텐츠와 광고를 섞어서 배치한 것을 보셨을 텐데 애드센스 에서는 일치하는 콘텐츠 광고라고 합니다. 하지만 주의할 점은 애드센스와 통과와는 별개로 사이트에 어느정도 컨텐츠가 쌓이고 봇이 충분히 해당 사이트를 파악하고 난 뒤에야 적용 할 수 있습니다.
한번 만들어 보고 적용해보겠습니다.
*제 블로그를 기준으로 한것이라 실제 적용에는 다를 수가 있습니다. 다만 최대한 답변해보도록 노력하겠습니다.

애드센스 광고 단위로 들어가신다음

일치하는 콘텐츠를 선택합시다.
애드센스에 등록된 사이트가 여러개가 있을 경우 적용할 사이트를 선택하신 다음

광고를 통한 수익 창출을 꺼두시면 그냥 연관 게시글만 나갈뿐 광고 삽입이 되지 않습니다.

제목과 배경색을 지정 할 수 있습니다. 저는 흰바탕 검은 글씨라서 그대로 두었습니다.

반응형으로 하면 플랫폼(PC,모바일)에 맞춰서 적용이 되는데 맞춤은 고정된 값이 그대로 나갑니다.

아무튼 코드가 하나 생성이 되었습니다.
이제 블로그로 가봅시다.

저는 게시글과 페이지 번호 숫자사이에 공간에다가 집어 넣어 보겠습니다.

*구글 크롬 기준 입니다
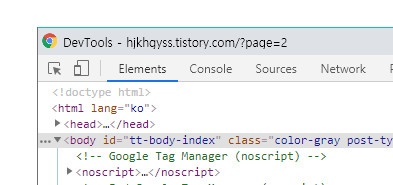
F12를 눌러보면 왠 창이 하나 새로 뜰것이고 코드가 쭉 나옵니다. 해당하는 사이트의 코드를 볼 수 있습니다.
그런데 제일 상단 왼쪽에 마우스가 하나 있는데 눌러보신다음
사이트 아무데나 가져다가대면

이렇게 마우스가 가리키는 곳이 어떤 코드인지 표시를 해줍니다.
게시글이 있는 부분은 inner이고

숫자가 시작되는 부분은 pagination이라고 합니다.
그러면 코드는 inner과 paginaiton 사이에 집어 넣으면 되겠다는 결론이 나옵니다.
*위에는 ad라고 다른게 있는데 이미 적용한 사진이라 그렇습니다. 없다고 생각하고 가봅시다.

스킨 편집

html편집으로 들어가시면

코드가 쭉 나오는데 겁먹지 마시고 일단 CSS를 눌러봅시다.
기존에는 HTML만으로 인터넷의 웹페이지의 모든 기능을 수행했는데, 시간이 지나면서 이것으로는 감당이 안되자 추가된 것이 CSS라고 보시면 됩니다.

그냥 무작정 따라해봅시다.
#content>.ad
{
max-width: 860px;
margin: 0 auto;
}위의 코드를 다른 content 사이에 삽입을 해줍시다.
ad라고 적어둔 것은 이름이기 때문에 아무거나 하셔도 관계 없습니다.
설명을 해드리자면 ad라는 콘텐츠를 만들 것인데 최대 폭은 860px이고 margin은 0으로 설정하겠다는 뜻입니다.
이제 HTML로 가봅시다.
컨텐츠가 일치하는 광고 위치 수정하기
기존의 블로그 창이 이런 식이 었는데, 인기포스트를 따로 노출하는 항목이 없었는데 만들어 보고 싶었다. 그런데 그렇게 하기보다, 이왕 하는거 일치하는 콘텐츠 광고를 여기에다가 옮기면 어떨까 라는 생각이..
hjkhgyss.tistory.com
만약에 이 작업을 안하고 그냥 복붙해버리면 위의 게시글 처럼 나옵니다.
Ctrl + F를 눌러서 아까 기억해둔 곳으로 찾아가봅시다.

그러면 이렇게 하나를 지정하면 아래에도 형광색으로 칠해지는데, 코드는 한줄한줄 따로 노는 것이 아니라
덩어리 단위로 놀기 때문이라고 생각하면 됩니다. 마치 레고 블럭 이라고 생각하시면 됩니다.
기억해두었던 pagination 바로 윗 줄에다가

<div class="ad">
<center>
맨처음 만들었던 광고 코드
</center>
</div>이렇게 붙여 넣읍시다.
여기서 ad는 뒤에 CSS 지정할때와 같은 것이고 그때 지정한 이름과 같은 걸로 하시면 됩니다.
그대로 한글로 풀어보면
CSS에서 지정한 ad에 적용한 형식을 사용할 것이고
콘텐츠는 중앙정렬을 할것이고
광고코드
닫음
닫음
그리고 적용하시면 끝입니다
최대한 쉽게 설명할려고 노력을 했는데, 전달이 되었는지는 모르겠습니다 ㅠㅜ, 다른 직사각형 배너는 훨씬 쉽습니다. 위에서 설명한 콘텐츠가 일치하는 광고는 본문 폭과 맞아야 하기 때문에 몇가지 설정이 들어 갔는데, 단순한 직사각형 배너는 그냥 코드만 긁어서 붙여 넣어도 잘뜹니다.
다시 설명을 해드리자면
원하는 광고 생성 - F12로 광고 부착할 위치 찾기 - HTML편집 들어가서 해당하는 코드 사이에 광고 붙여버리기 이렇게 되겠습니다.
혹시 광고를 스크롤 내릴때마다 따라오게 생각하시는 분들이 있다면 그거는 애드센스 정책 위반 사항입니다. 그거를 두고 플로팅 배너 또는 sitcky ad 라고 하는데 이런 광고 유도가 금지가 되어 있습니다. 또는 오버레이 광고라고해서 본문위에 광고가 올라가는 것도 마찬가지 입니다.
궁금한점 덧글로 적어주시면 다시 설명해드리겠습니다.
같은 카테고리에 여러 애드센스에 관한 정보를 적어 두었는데 업데이트 하도록 노력하겠습니다.



